Looping Ghost Animation
For Motion Collabs' Halloween challenge ('Loopaween') I illustrated and animated a cute little ghost. The challenge involved creating a looping animation/gif with a spooky theme. I used a blend of Adobe Illustrator, Photoshop and After Effects to bring this to life.
Initial Design.
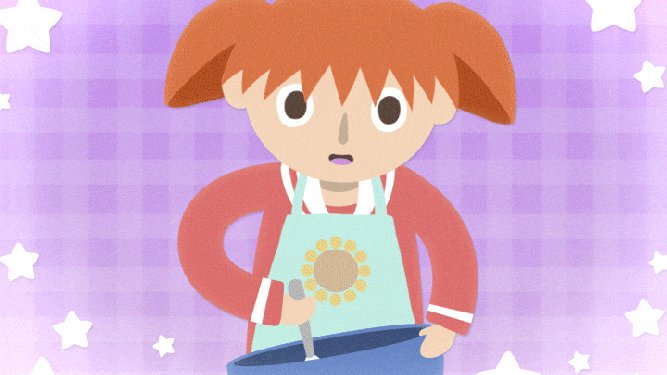
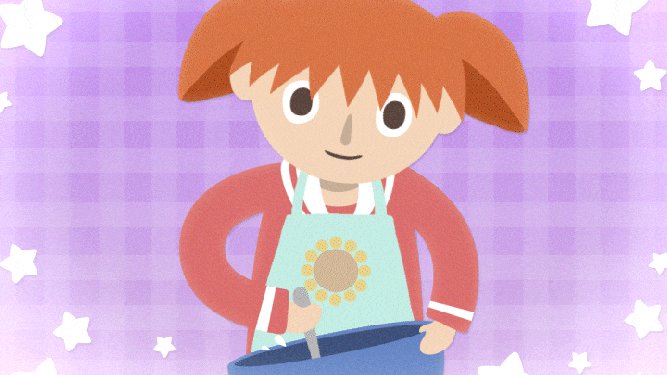
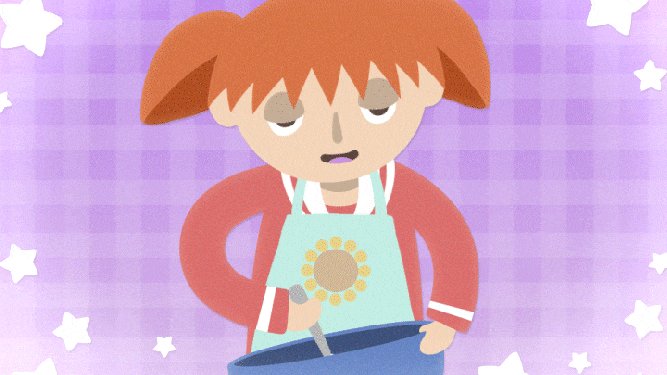
I started by drawing the ghost character as a basic vector illustration in Adobe Illustrator. I decided that I wanted him to be interacting with a cauldron - the stirring spoon and bubbling pot could form the main looping motion in the animation.
I had an idea that the ghost could be in a cosy little kitchen - a bit of a subversion to the usual spooky environment you might expect from a ghost.
Vector Components created in Illustrator.
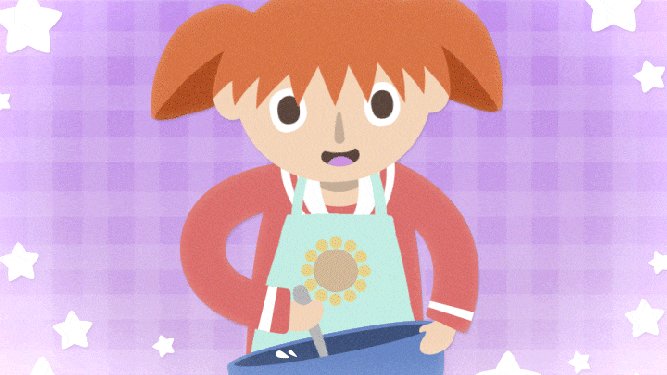
Shading and texture added in Photoshop.
Next, I exported my vector layers and brought them into Photoshop. Here I used a brush tool to draw on the shadows and highlights, creating a more hand-drawn, textured look.
Finally, I brought my illustration into After Effects to create the final animated piece.